BY JANIE KLIEVER
Un instructor de fotografía me dijo una vez que «Tienes que saber las reglas antes de que puedas romperlas.»
Esa es la cosa (simultáneamente frustrante y liberadora) sobre el arte y el diseño – puede haber algunas reglas; puede haber algunas mejores prácticas; pero hay muy pocas que están grabadas en piedra. Doblar o romper las reglas es siempre una posibilidad en el contexto correcto. ¿Entonces cómo aprendemos a combinar efectivamente fuentes? Al mirar algunas pautas, podemos ver lo que ha demostrado funcionar bien como punto de partida, luego nos sentimos cómodos yendo más allá de esos conceptos básicos si un diseño lo requiere.
01. Elegir fuentes complementarias
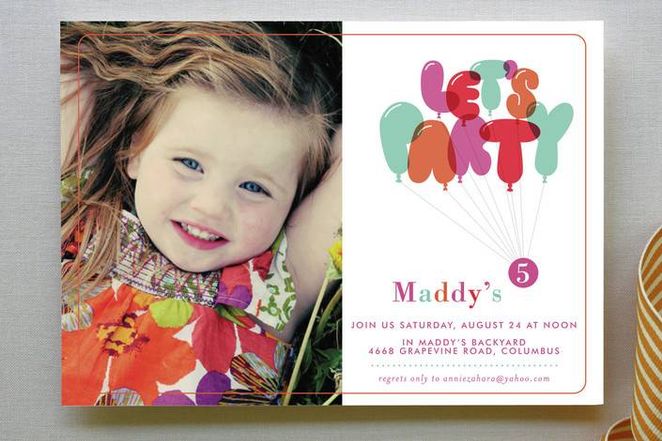
Muchas fuentes tienen distintos estados de ánimo o personalidades – serio, casual, juguetón, elegante. Usted quiere asegurarse de que los estados de ánimo de sus opciones de fuente coinciden con el propósito de su diseño. Por ejemplo, una fuente redondeada y burbujeante puede ser apropiada para la invitación de cumpleaños de un niño, pero no para su boletín de noticias comercial.

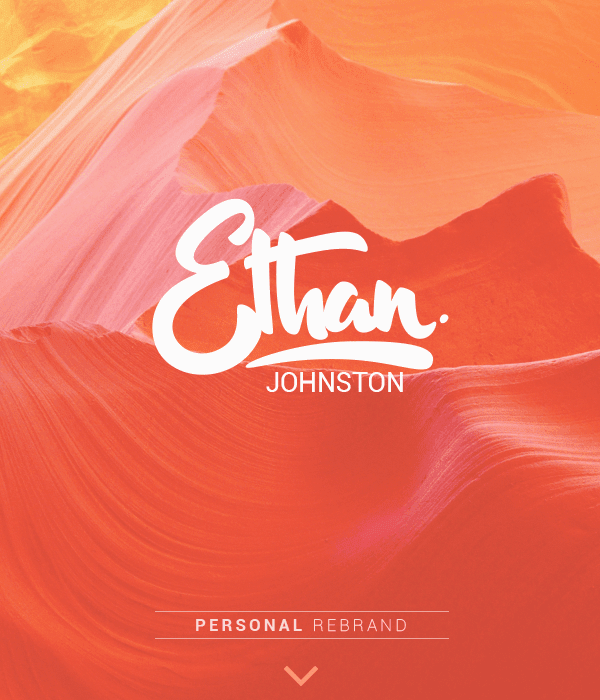
Como suele ser el caso con las personas, los opuestos tienden a atraer: fuentes «introvertidas» y «extrovertidas» se equilibran bien cuando se combinan. Así que si tienes una fuente distintiva con una «fuerte personalidad» (a menudo se refiere como una fuente de pantalla), emparejarlo con algo más neutral y conservador para un diseño equilibrado. El proyecto de marca personal que se presenta a continuación demuestra este tipo de equilibrio. La fuente más grande tiene mucha personalidad, con un aspecto curvilíneo y pintado a mano (que complementa el fondo del diseñador como ilustrador y tipógrafo). Está marcado por un simple, todo en mayúsculas san-serif que no distrae de la fuente principal pero sigue siendo legible en un tamaño más pequeño.
Decidir si dos o más fuentes se complementan puede parecer como un juego de adivinanzas. Usted se encontrará a menudo confiando en el instinto, una sensación de la tripa. Y eso está bien. Si te fijas en cómo las fuentes se combinan bien (o no) «en la naturaleza» – en sitios web, revistas, carteles de tiendas y empaques de productos – empezarás a desarrollar un ojo para lo que funciona y lo que no.

02. Establecer una jerarquía visual
Los formatos tradicionales de publicación, como periódicos y revistas, ofrecen buenos ejemplos de cómo aplicar una jerarquía visual a las fuentes. Combinan fuentes de una manera que separa visualmente diferentes elementos textuales como titulares, subtitulares, texto y subtítulos. Cualidades como el tamaño, la audacia (también conocida como «peso») y el espaciado (incluyendo el espacio entre líneas, y el espacio entre letras) contribuyen a cómo el ojo debe navegar por la página y qué texto debe atraer la atención primero.
Se puede establecer una jerarquía para cualquier tipo de diseño, no sólo para los diseños con títulos y texto. Cuando estás eligiendo fuentes para un proyecto, solo piensa en qué parte quieres que los espectadores miren primero. O aquí hay otra manera de abordarlo: Decida qué información es esencial – lo que debe destacar a primera vista (un nombre de empresa, un titular, una oferta especial?) – y lo que es menos importante. Luego, haga sus opciones de estilo, tamaño y disposición de fuentes en consecuencia. El elemento textual más importante es generalmente (aunque no siempre) el mayor y el más pesado.
 03. Considere el contexto
03. Considere el contexto
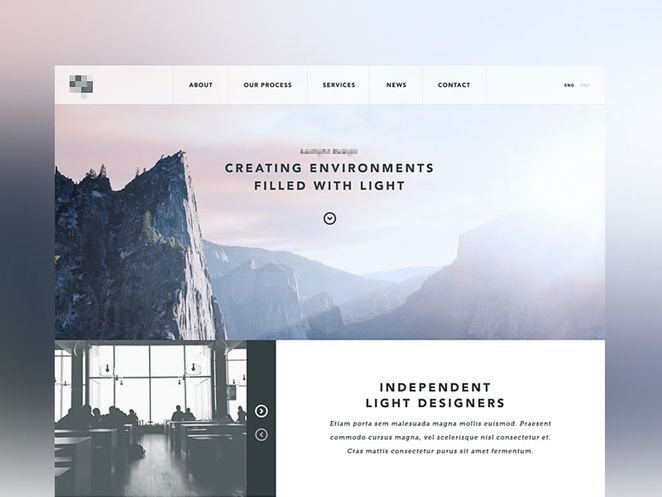
Dónde aparecerá su diseño debería ayudarle a determinar qué fuentes funcionarán para su proyecto. El texto debe ser fácilmente legible en el tamaño que va a ser mostrado, y la claridad es especialmente importante para el tipo pequeño. Observe cómo en el ejemplo de abajo, el texto más pequeño está en mayúsculas y las letras están espaciadas generosamente – ambas opciones mejoran la legibilidad.
Además del tamaño, los estilos de fuente también afectan a la legibilidad. Un buen punto de partida para elegir fuentes que se adapten al contexto de tu diseño es combinar los atributos del mensaje con las características percibidas de una tipografía (esto se relaciona con las personalidades de la fuente discutidas en la Regla #1).
Parte del proceso será decidir si las fuentes gráficas o más neutrales (o alguna combinación de ambas) son más apropiadas para su proyecto. A veces querrás algo que realmente se vea, y otras veces el contexto requerirá una fuente que no distraiga, como para pasajes largos de texto. El diseño de la revista que se muestra a continuación combina dos tipos de letra con un texto sin serifas fácil de leer para el cuerpo.
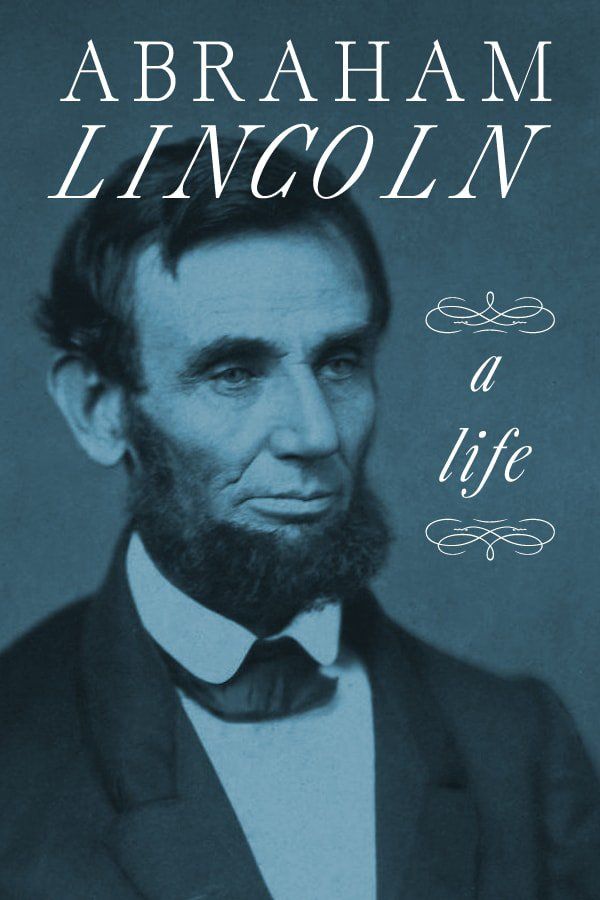
El contexto también puede ser abordado en términos de géneros y períodos históricos. Hacer una pequeña investigación sobre los antecedentes de las fuentes que estás considerando – cuándo y cómo fueron creadas y para qué propósito, o incluso cómo se han utilizado en un contexto cultural – puede ayudar a determinar si son una buena opción para tu diseño. Por ejemplo, un diseño de portada de libro para una biografía sobre Abraham Lincoln podría incluir una fuente serif majestuosa que se usó durante la era de la Guerra Civil Americana, como Caslon o Clarendon.

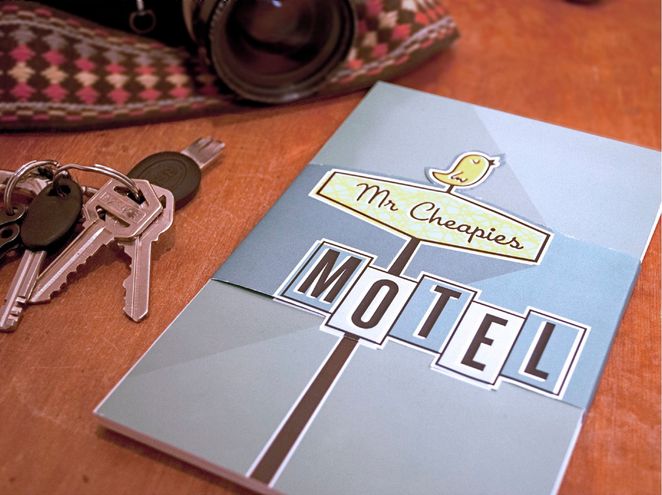
Como otro ejemplo, los estilos de fuente pueden jugar un gran papel en la cementación del aspecto general de su diseño, especialmente si va para una cierta estética. Este diseño obviamente tiene un tema retro/1950s, por lo que las fuentes han sido elegidas para reflejar ese contexto y son similares a los encontrados en la publicidad y señalización de la época.
04. Mezcla de serifs y sans serifs
Se está quedando sin tiempo y necesita elegir dos fuentes, rápido? Pruebe una serifa y una sans serifa. Los dos tienden a trabajar bien juntos, particularmente en tamaños contrastantes.
Vale la pena señalar que, en el mundo de la tipografía, hay un debate en curso sobre si las fuentes serifas o sans-serif son mejores en términos de legibilidad. Para grandes cantidades de texto, se piensa que las fuentes serifas mueven el ojo más eficazmente y aumentan la velocidad de lectura, especialmente en la impresión (aunque esto depende obviamente de las características de la fuente específica utilizada). Por otro lado, las fuentes sans-serif son a menudo preferidas para texto en línea/en pantalla debido a sus formas simplificadas que se muestran más claramente en varias resoluciones de pantalla.

05. Crear contraste
Una de las principales razones por las que el emparejamiento de fuentes serif y sans-serif funciona tan bien es que crea contraste. Esta idea de contraste reúne múltiples conceptos que usted debe considerar, incluyendo la jerarquía y cómo las fuentes se complementan entre sí.
El contraste puede lograrse de varias maneras, incluyendo el estilo, tamaño, peso, espaciado y color, entre otras. En el ejemplo de abajo, una fuente grande y gruesa se combina con una fuente alta y delgada – y aunque son casi opuestos, funcionan bien juntos en gran parte porque son tan diferentes. Las diferencias ayudan a crear roles distintos para cada fuente, lo que les permite destacar como piezas individuales de información. El tamaño de la fecha (en rosa) es aproximadamente el doble de alto que el título de la página (en blanco), por lo que esos números delgados no se pierden; su mayor tamaño les da suficiente presencia para estar frente al encabezado en negrita.
06. Evitar los conflictos
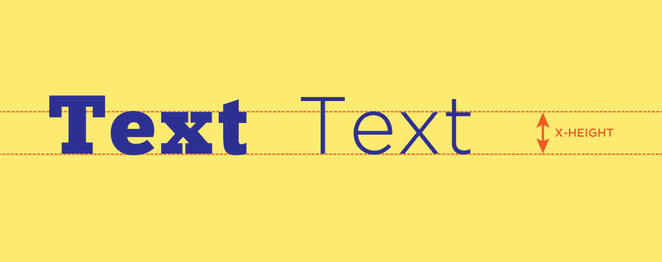
Cuando combine fuentes, desea contraste, pero no desea conflicto. Solo porque las fuentes sean diferentes no significa que vayan a funcionar bien juntas. En términos generales, tipos de letra que comparten un par de cualidades – tal vez tienen proporciones similares, o las letras minúsculas tienen la misma altura (conocido como «x-height») – son más propensos a verse armoniosos juntos, incluso si el aspecto general difiere.

Tome el par de fuentes abajo – esta podría ser una situación donde una fuente serif y una sans-serif son un poco demasiado diferentes entre sí. La fuente superior tiene letras muy redondeadas y bien espaciadas, mientras que la inferior tiene letras más altas y condensas. Añádase a eso la contradicción entre serifs delgados y una estructura gruesa, uniforme, y estos dos probablemente chocan más que contrastan.
07. Evitar el emparejamiento de fuentes que son demasiado similares
Por otro lado de la regla #5, elegir fuentes que son demasiado similares (es decir, no tienen suficiente contraste) se vuelve problemático. Tendrás problemas para establecer una jerarquía, porque las fuentes no son visualmente distinguibles unas de otras. Y cualquier diferencia que sea discernible puede parecer más un error que una elección deliberada.
Pero las fuentes no tienen que ser exactamente iguales para ser incompatibles. Tipos de letra que son algo diferentes pero tienen pesos, proporciones y/o formas de letras comparables pueden ser lo suficientemente similares como para hacer que su diseño parezca confuso e indistinto, especialmente cuando se usa en el mismo tamaño – Como el par de abajo, a pesar del hecho de que uno tiene serifs y el otro no. Aquí hay una manera fácil de probar si dos o más fuentes pueden ser demasiado similares: Colóquelas lado a lado en su pantalla, luego siéntese un poco y haga estrabismo. Si las fuentes se ven básicamente iguales, entonces es una buena indicación de que su diseño podría beneficiarse al aumentar el contraste entre sus opciones de tipo.
08. Utilizar fuentes de la misma familia
Usar tipos de letra de la misma familia es siempre una apuesta segura; después de todo, fueron creados para trabajar juntos. Busque familias que vienen con una variedad de opciones (diferentes pesos, estilos, estuches) para asegurarse de tener suficiente variación para sus propósitos. 
Al emparejar fuentes que provienen de la misma familia, tienes que planificar cuidadosamente para crear contraste, variando cosas como el tamaño de fuente, peso (como claro, regular y negrita) y mayúsculas (superior, inferior, pequeña).
Las familias que vienen con características adicionales como la itálica o versiones ampliadas o condensadas ofrecen aún más margen para ser creativo con sus arreglos de fuentes.
Una de las ventajas de limitar sus tipos de letra para un proyecto a una familia tipográfica es que hace el proceso de diseño un poco más simplificado. Puede ser un proceso largo para decidir las fuentes perfectas a combinar, pero cuando ya tienes una selección predeterminada, se quita algo de presión y automáticamente te ayuda a crear un aspecto más cohesionado.
09. Limite el número de fuentes
Puede que haya oído decir que debería mantener las fuentes para un proyecto en solo dos o tres. Esa es una regla práctica apropiada en ciertas aplicaciones (y es común en diseños editoriales como la publicación de revistas), pero no es una regla de lo más estricta.
Algunos proyectos requerirán combinaciones de fuentes más elaboradas, como si estás replicando un cierto aspecto, como un diseño elegante de la era victoriana o cuando necesitas una estética particularmente decorativa. Si elige utilizar una variedad de fuentes, el efecto general debe ser armonioso, no conflictivo o desordenado.
Sin embargo, como con cualquier elemento de diseño, puede exagerar con las selecciones de tipo de letra. La mayoría de los proyectos se beneficiarán de un enfoque más comedido y reflexivo. Una buena manera de refinar tus opciones es dar a cada fuente un papel o propósito específico en el diseño. Si usted se encuentra usando una variedad de fuentes, pero no puede asignar motivos a sus selecciones, entonces puede ser el momento de reducir.
10. Práctica!
Por último, una sugerencia amigable en lugar de una regla: practica combinando fuentes por tu cuenta cuando no hay dinero o la buena opinión de tu jefe sobre el proyecto. Como con cualquier habilidad, hacerse competente implica muchos intentos y errores. Y como con la mayoría de los esfuerzos creativos, el arte de emparejar fuentes es a menudo un objetivo. No hay una fórmula infalible para encontrar la combinación perfecta de fuentes.
Así que toma riesgos. Experimenta. Usa tu intuición. A veces simplemente tendrás la sensación de que algo funciona, incluso si técnicamente no debería, según las «reglas.» Otras veces, solo sabrás que un emparejamiento de fuentes no está funcionando; intenta averiguar por qué y aprende de ello. Tome estos conceptos básicos de tipografía como punto de partida, y si te sirven bien, úsalos – si no, no dejes que ahoguen tu creatividad.


 03. Considere el contexto
03. Considere el contexto


